Johannes' Blog
Neues Video: Interview zu AngularJS mit Gregor Woiwode und Johannes Hoppe
In dem 15-minütigen Interview spricht Uli Armbruster mit Gregor Woiwode und Johannes Hoppe über AngularJS. Diskutiert werden unter anderem Stärken und Schwächen von Angular, Neuerungen in Version 2, die Bedeutung von TypeScript sowie das gemeinsame Buch, an welchem beide aktuell schreiben.
Neues Video: Schnellstart mit Angular 2.0
On 23, Okt 2015 | inAngular2 | vonJohannes Hoppe
Angular 2 – Ein Schnellstart in das kommende Webframework von Google.
Wir sind schon jetzt Fans von diesem Framework. In unserer Live-Coding Session bauen wir für euch die Book-Rating-App und zeigen dabei Folgendes:
03:28 – Einstieg in Typescript
08:10 – Setup einer Angular2-App
19:55 – Erstellen von Components
31:14 – Verarbeitung von Formulardaten und Events
Neues Video: JavaScript Unit- und Oberflächentests mit Karma & Protractor
On 22, Okt 2015 | inAngularJS, Clean Code Developer | vonJohannes Hoppe
Dieser Vortrag wurde am 15.06.2015 bei der Developer Week 2015 aufgenommen.
Sauberer Code und Test Driven Development (TDD) sind die Grundlage für eine gute Architektur. Durch automatisierte Tests lässt sich sicherstellen, dass die Software fehlerfrei funktioniert und die fachlichen Spezifikationen erfüllt sind. In diesem Vortrag wird der Test-Runner Karmavorgestellt, mit welchem Unit-Test für JavaScript Anwendungen erstellt werden können. Zum Einsatz wird das BDD-Framework Jasmine kommen. Oberflächentests sind eine gute Ergänzung zu Unit-Tests, denn mit ihnen lässt sich die Anwendung aus der Sicht des Anwenders überprüfen. Hierfür wird Protractor beleuchtet, welcher auf Basis von Selenium End-To-End-Tests von JavaScript-Anwendungen und speziell von AngularJS-Anwendungen ermöglicht.
Angular 2.0 – Einführung & Schnellstart
beim #devspace
On 20, Okt 2015 | inAngular2 | vonJohannes Hoppe
Letztes Wochenende waren Danny Koppenhagen, Ferdinand Malcher, Gregor Woiwode und ich Teilnehmer des Developer Open Space 2015.
Bei einem Open Space wird die Agenda von den Teilnehmern vor Ort bestimmt. Man stellt zunächst ein Thema vor. Gregor und ich haben Angular 2.0 in den Ring geworfen. Per Handzeichen (oder lautstarker Zustimmung) signalisiert das Publikum, ob Bedarf besteht. Finden sich genügend Interessenten, kommt das Thema auf die Agenda. Und wie das Thema auf die Agenda kam: der größte Raum – randvoll! Yeah! :-)
Einladung zum Developer Open Space 2015
On 28, Sep 2015 | inGeneral | vonJohannes Hoppe
 Bald ist es wieder soweit, der diesjährige Developer Open Space steht an. Das Besondere am Konzept Open Space ist der freie Tagungscharakter. Bis kurz vor Beginn existiert keine festgelegte Agenda. Die Teilnehmer bestimmen die Themen des jeweiligen Tages gemeinsam. Die konkrete Programmiersprache ist dabei weniger entscheidend. Der Grund für alles ist einfach erklärt: Gute Gespräche hat man häufig ohne Agenda, beim Kaffee und beim „du“.
Bald ist es wieder soweit, der diesjährige Developer Open Space steht an. Das Besondere am Konzept Open Space ist der freie Tagungscharakter. Bis kurz vor Beginn existiert keine festgelegte Agenda. Die Teilnehmer bestimmen die Themen des jeweiligen Tages gemeinsam. Die konkrete Programmiersprache ist dabei weniger entscheidend. Der Grund für alles ist einfach erklärt: Gute Gespräche hat man häufig ohne Agenda, beim Kaffee und beim „du“.
WordPress: markdown-shortcode
On 04, Sep 2015 | inGeneral | vonJohannes Hoppe
It's 2015 and I realized that the Wordpress WYSIWYG editor (TinyMCE) is still a nightmare for your markup. C'mon, I don't want to write about code while fighting with ugly pre/code tags. It's 2015 and we have markdown! Unfortunately, the existing solutions are inside a bloated 20MB plugin (JetPack), break with my "old-fashioned" theme (PrettyPres), are too complicated or they are just not maintained any more.
I made a markdown plugin that is damn simple. I'm somehow surprised that nobody else combined parsedown and highlight.js before. And it works like a charm. Fork it on github, it's yours. The plugin is also under review. It should be visible on wordpress.org if gets an approval.
Neues Video: Internet of Things mit Node.js und dem Grove Starter Kit
On 29, Mai 2015 | inNode.js | vonJohannes Hoppe
Dieser Vortrag wurde am 20.05.2015 bei dem „Karlsruher Entwicklertag 2015“ aufgenommen.
Wenn Sie früher einen Elektrobaukasten hatten, dann wird Ihnen das Galileo-Board mit dem modularen Grove-Bausatz gefallen. Johannes Hoppe zeigt, wie Sie mit dem Arduino-kompatiblen Board und der Programmiersprache JavaScript kreative Ideen umsetzen können. Mithilfe des „Intel XDK IoT Edition“ werden Szenarien für Sensoren wie Touch, Licht und Temperatur sowie für Aktoren wie Relais, LED und Piezo-Signalgeber vorgestellt und während des Vortrags direkt einprogrammiert. Johannes Hoppe stellt das Arduino-System, das Galileo-Board, das „Seeed Studio Grove starter kit plus – Intel IoT Edition for Intel Galileo Gen 2“ sowie die Entwicklungsumgebung „Intel XDK IoT Edition“ vor.
Inhalt
00:00 – Einleitung
05:13 – Vorstellung Arduino
09:08 – Vorstellung Intel Galileo
18:13 – Vorstellung Seeed Studio Grove
22:24 – Vorstellung Node.js
23:24 – LiveCoding mit dem Intel XDK IoT Edition
Spartakiade: IoT with JavaScript – Examples for node.js & AngularJS
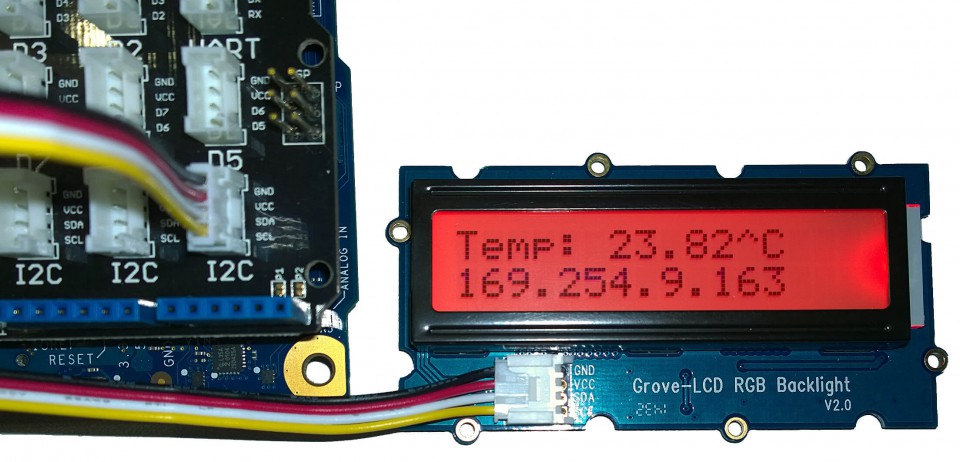
» iotapp-local-temperature
This app shows how to run a node.js server on an Intel Galileo board. It uses the Grove temperature sensor to periodically read the current room temperature. The temperature is shown on a LCD display. Additionally the server accepts WebSocket connections via socket.io. Connected clients will be periodically informed about the current temperature. This is a fork of the „Local Temperature Node.js sample application“ which is distributed with the Intel® XDK IoT Edition. The code is completely refactored now.

» iot-companion-spartakiade-app
The “Spartakiade App” is an hybrid app which runs on all smartphones. It utilizes Apache Cordova, AngularJS and the Ionic Framework. It connects to the node.js server and displays the last captured temperatures via chart.js. This is a full replacement for the original Local Temperature Companion App.

Spartakiade 2015, Berlin / März
On 22, Feb 2015 | inGeneral | vonJohannes Hoppe

Dieses Jahr halte ich bei der Spartakiade einen Workshop mit dem Titel „Internet of Things mit Node.js und AngularJS„.
In diesem Workshop steht der Spaß mit dem Arduino-Board und der Programmiersprache JavaScript im Vordergrund. Deine Kreativität ist gefragt: Überlege dir eine Anwendung für die diversen Sensoren wie Touch, Licht und Temperatur sowie für die diversen Aktoren wie Relais, LED und Piezo-Signalgeber. Setze anschließend deine Idee im Team mit dem „Intel XDK IoT Edition“ um. Es steht dir ein Galileo-Board mit dem modularen Grove-Bausatz zur Verfügung. Johannes unterstützt die Teams je nach Wissensstand mit kurzen Instruktionen zu Node.js, AngularJS, Ionic und Cordova.
Auf dieser Seite kannst du dich zu meinem Workshop vorab detailliert informieren.
Neu: Die notwendige Hardware steht jetzt 3x zur Verfügung!

3x das Hardware-Set bestehend aus „Intel Galileo Gen 2“ und „Seeed Studio Grove Starter Kit Plus“ – nur für euch! :-)
Die Community-Konferenz Spartakiade vom 21.–22. März 2015 in Berlin bietet Workshops zum Mitmachen an. Bei der Spartakiade kennt man keinen Zeitdruck und lässt Teilnehmer sich ausführlich und intensiv mit einem Thema beschäftigen. Die Dauer der Workshops geht weit über die Vortragsdauer der üblichen 60–90 Minuten auf „klassischen“ Konferenzen hinaus, die meisten Workshops sind ganztägig.  Und weil das wie beim Sport herausfordernd werden kann, heißt die Konferenz „Spartakiade“ – namentlich auch bekannt als Sportveranstaltung.
Und weil das wie beim Sport herausfordernd werden kann, heißt die Konferenz „Spartakiade“ – namentlich auch bekannt als Sportveranstaltung.
Die Anmeldung ist ab sofort möglich unter
spartakiade.org
Die Teilnehmerplätze sind begrenzt!
.NET User Group Rhein-Neckar – Call for Speakers
On 16, Feb 2015 | inGeneral | vonJohannes Hoppe

Hallo liebe Usergroupler,
nachdem wir jetzt ein Jahr gewartet haben, möchte wir mit Euch nun neue Veranstaltungen in 2015 planen!
Das Raumproblem haben wir gelöst. Unsere Veranstaltungen werden demnächst in Ludwigshafen beim IT-Forum Rhein-Neckar, Im Zollhof 1 (neben der Rhein-Galerie) stattfinden. Wir möchten auch das Veranstaltungsformat etwas ändern: Wir bleiben bei dem Start um 18:30 Uhr und möchten dann die Vortragszeit auf 2 Stunden begrenzen. Im Anschluss an den Vortrag möchten wir dann einen Stammtisch etablieren, der nebenan am Rheinufer im „Tialini“ stattfinden soll. Beginn: 20:30 Uhr, jeweils nach einer Vortragsveranstaltung. Um besser planen zu können (Bestuhlung beim Vortrag + Anzahl Plätze im Restaurant), werden wir in XING jeweils 2 Veranstaltungen pro Abend anlegen. Wer sich dort nicht eintragen möchte oder kann, ist trotzdem herzlich willkommen, ebenso wie Gäste, die nicht Mitglied in der XING-Gruppe sind.
Für unsere nächste Veranstaltung in der Woche vom 09.-12.03.2015 (KW 11) möchten wir gerne direkt auf unsere Community zurückgreifen. Wir planen entweder einen Vortrag mit ca. 90 min, dann ca. 30 min Zeit für Diskussionen, oder aber 2 mal 45 + 15 min.
Wer von Euch hat denn Interesse, mal einen Impulsvortrag zu geben? Könnt ihr uns bitte bis zum 19.02. Rückmeldung geben:
- Wer möchte einen Vortrag halten?
- Zu welchem Thema?
- Möchtest du lieber einen 30 min-Vortrag halten oder hast du Infos für 90 min?
- An welchem(n) Wochentag(en) in der Woche vom 09.-12.03.2015 passt es dir denn am besten?
Die Rückmeldungen benötigen wir am besten bis zum 19.02.215, damit wir die Planung finalisieren und eine konkrete Einladung erstellen können.
Sollten mehr Vortragswünsche eingehen, als wir an dem Abend erledigen können, dann werden wir das Format wiederholen, so dass jeder, der möchte auch drankommt!
Kontakt:
Über Eure Rückmeldungen freuen sich
Johannes, Kai, Kostja und Peter