2016 Oktober
Angular 2: How to use date input controls with Angular Forms
On 12, Okt 2016 | inAngular2 | vonJohannes Hoppe

The problem
Working with forms is pretty easy in Angular 2.
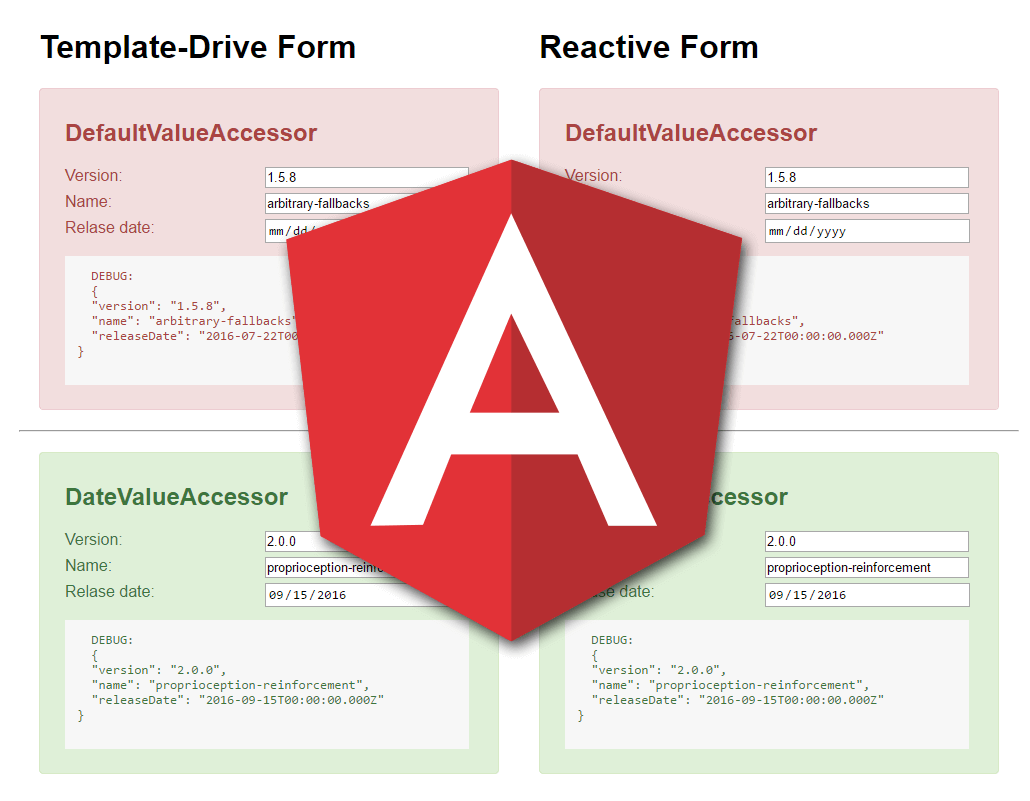
You just need to decide between Template-Driven and Reactive Forms and you are ready to start with some bindings and validation. The following code shows a two-way data binding with ngModel against a property of type string:
<input name="name" type="text" />But there is one problem to tackle: models of type Date!
You might wonder, because HTML5 date input controls are not working as expected: