2015 Februar
Spartakiade 2015, Berlin / März
On 22, Feb 2015 | inGeneral | vonJohannes Hoppe

Dieses Jahr halte ich bei der Spartakiade einen Workshop mit dem Titel „Internet of Things mit Node.js und AngularJS„.
In diesem Workshop steht der Spaß mit dem Arduino-Board und der Programmiersprache JavaScript im Vordergrund. Deine Kreativität ist gefragt: Überlege dir eine Anwendung für die diversen Sensoren wie Touch, Licht und Temperatur sowie für die diversen Aktoren wie Relais, LED und Piezo-Signalgeber. Setze anschließend deine Idee im Team mit dem „Intel XDK IoT Edition“ um. Es steht dir ein Galileo-Board mit dem modularen Grove-Bausatz zur Verfügung. Johannes unterstützt die Teams je nach Wissensstand mit kurzen Instruktionen zu Node.js, AngularJS, Ionic und Cordova.
Auf dieser Seite kannst du dich zu meinem Workshop vorab detailliert informieren.
Neu: Die notwendige Hardware steht jetzt 3x zur Verfügung!

3x das Hardware-Set bestehend aus „Intel Galileo Gen 2“ und „Seeed Studio Grove Starter Kit Plus“ – nur für euch! :-)
Die Community-Konferenz Spartakiade vom 21.–22. März 2015 in Berlin bietet Workshops zum Mitmachen an. Bei der Spartakiade kennt man keinen Zeitdruck und lässt Teilnehmer sich ausführlich und intensiv mit einem Thema beschäftigen. Die Dauer der Workshops geht weit über die Vortragsdauer der üblichen 60–90 Minuten auf „klassischen“ Konferenzen hinaus, die meisten Workshops sind ganztägig.  Und weil das wie beim Sport herausfordernd werden kann, heißt die Konferenz „Spartakiade“ – namentlich auch bekannt als Sportveranstaltung.
Und weil das wie beim Sport herausfordernd werden kann, heißt die Konferenz „Spartakiade“ – namentlich auch bekannt als Sportveranstaltung.
Die Anmeldung ist ab sofort möglich unter
spartakiade.org
Die Teilnehmerplätze sind begrenzt!
.NET User Group Rhein-Neckar – Call for Speakers
On 16, Feb 2015 | inGeneral | vonJohannes Hoppe

Hallo liebe Usergroupler,
nachdem wir jetzt ein Jahr gewartet haben, möchte wir mit Euch nun neue Veranstaltungen in 2015 planen!
Das Raumproblem haben wir gelöst. Unsere Veranstaltungen werden demnächst in Ludwigshafen beim IT-Forum Rhein-Neckar, Im Zollhof 1 (neben der Rhein-Galerie) stattfinden. Wir möchten auch das Veranstaltungsformat etwas ändern: Wir bleiben bei dem Start um 18:30 Uhr und möchten dann die Vortragszeit auf 2 Stunden begrenzen. Im Anschluss an den Vortrag möchten wir dann einen Stammtisch etablieren, der nebenan am Rheinufer im „Tialini“ stattfinden soll. Beginn: 20:30 Uhr, jeweils nach einer Vortragsveranstaltung. Um besser planen zu können (Bestuhlung beim Vortrag + Anzahl Plätze im Restaurant), werden wir in XING jeweils 2 Veranstaltungen pro Abend anlegen. Wer sich dort nicht eintragen möchte oder kann, ist trotzdem herzlich willkommen, ebenso wie Gäste, die nicht Mitglied in der XING-Gruppe sind.
Für unsere nächste Veranstaltung in der Woche vom 09.-12.03.2015 (KW 11) möchten wir gerne direkt auf unsere Community zurückgreifen. Wir planen entweder einen Vortrag mit ca. 90 min, dann ca. 30 min Zeit für Diskussionen, oder aber 2 mal 45 + 15 min.
Wer von Euch hat denn Interesse, mal einen Impulsvortrag zu geben? Könnt ihr uns bitte bis zum 19.02. Rückmeldung geben:
- Wer möchte einen Vortrag halten?
- Zu welchem Thema?
- Möchtest du lieber einen 30 min-Vortrag halten oder hast du Infos für 90 min?
- An welchem(n) Wochentag(en) in der Woche vom 09.-12.03.2015 passt es dir denn am besten?
Die Rückmeldungen benötigen wir am besten bis zum 19.02.215, damit wir die Planung finalisieren und eine konkrete Einladung erstellen können.
Sollten mehr Vortragswünsche eingehen, als wir an dem Abend erledigen können, dann werden wir das Format wiederholen, so dass jeder, der möchte auch drankommt!
Kontakt:
Über Eure Rückmeldungen freuen sich
Johannes, Kai, Kostja und Peter
Introducing node-debug for Gulp
On 14, Feb 2015 | inNode.js | vonJohannes Hoppe
gulp-node-debug

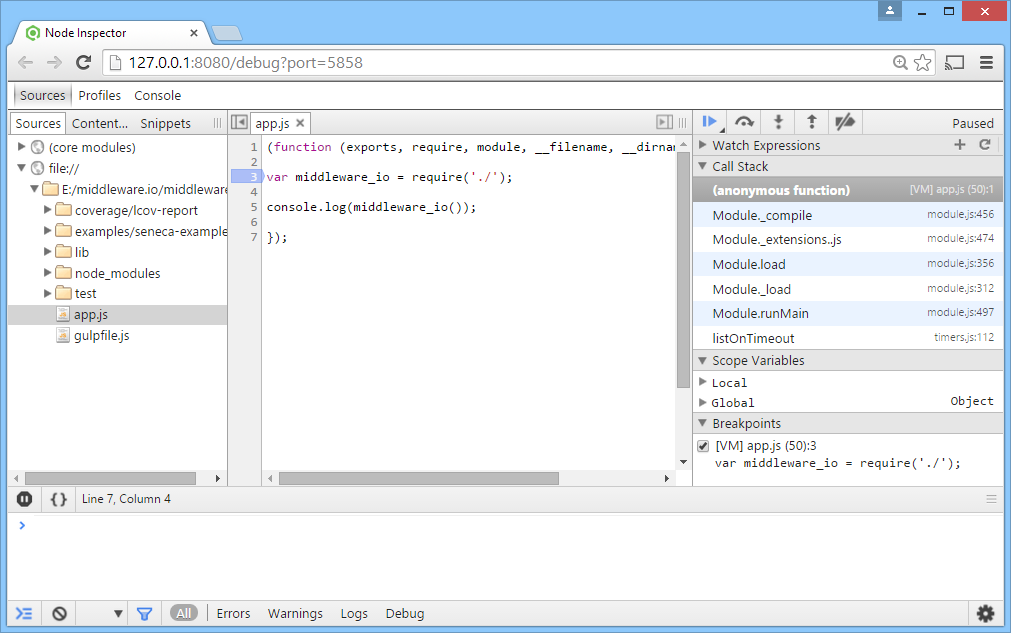
I created a wrapper around node-inspector for gulp, it has the same functionality as the node-debug command. Node-debug for gulp is available on Github and NPM.
It’s perfect for development and easy to use.
- Runs node-inspector.
- Runs the supplied script in debug mode
- Opens the user’s browser, pointing it at the inspector.
Installation
npm install gulp-node-debug --save-dev
Usage
This is the minimal setup. The file app.js will be debugged with default values.
// gulpfile.js var gulp = require('gulp'); var nodeDebug = require('gulp-node-debug'); gulp.task('debug', function() { gulp.src(['app.js']) .pipe(nodeDebug()); });
Add debugBrk: true if your script finishes immediately:
// gulpfile.js var gulp = require('gulp'); var nodeDebug = require('gulp-node-debug'); gulp.task('debug', function() { gulp.src(['app.js']) .pipe(nodeDebug({ debugBrk: true })); });