Angular2
ngx-deploy-starter
On 20, Mrz 2020 | inAngular2 | vonJohannes Hoppe

There was some great participation via ngx-deploy-starter recently. It is a starter repository to create a new builder to utilize the `ng deploy` command.
Learn more at:
https://github.com/angular-schule/ngx-deploy-starter
This project has the following purposes:
- To promote the adoption of
ng deployby providing a blueprint for new builders. - To clarify various questions and to standardise the experience of the existing builders.
We hope for an inspiring discussion, pull requests and questions.
If you don't know ng deploy yet, learn more about this command here:
👉 Blogpost: All you need to know about ng deploy
The following projects belong to the ngx-deploy-starter family:
- angular-cli-ghpages – Deploy your Angular app to GitHub pages directly from the Angular CLI! 🚀
- ngx-deploy-docker – Deploy your Angular Application to a Docker registry directly from the Angular CLI! 🚀
- ngx-deploy-npm – Deploy your Angular Package to NPM directly from the Angular CLI! 🚀
Kendo UI for Angular: Window-Dialog
On 07, Aug 2019 | inAngular2 | vonJohannes Hoppe
Hello fellow Angular Kendoka! I made the Kendo Window-Dialog Component for you. It’s a modal dialog that you can move and resize.
Technically it’s is a wrapper around the Kendo Window (can be moved/resized, but has no overlay), which borrows some functionality from the Kendo Dialog (has an overlay, but cannot be moved/resized):
Features:
- you can resize and move it
- it has an overlay
- remains centered on window scroll / resize
- it closes on ESC key
Have fun with it:
https://stackblitz.com/edit/kendo-angular-window-dialog
Hallo #ngHeidelberg
On 16, Jun 2019 | inAngular2 | vonJohannes Hoppe

Seit vielen Jahren unterstütze ich die lokale Community in der Rhein-Neckar-Region. Mein Engagement für die .NET User Group habe ich in der jüngsten Zeit herunter gefahren um nun 100% für die Angular Community geben zu können.
Angular Heidelberg ist das Angular Meetup für die Metropolregion Rhein-Neckar.
Das erste Treffen war am Juli 2018. Das fünfte Treffen wird im Juni 2019 sein.
In diesem Meetup dreht sich alles um das Angular Framework (version 2+) von Google und alle damit verbundenen Technologien. Themen wie TypeScript, Reactive Programming und Hybrid Apps stehen bei uns auf der Tagesordnung. Die Hauptsprache dieser Meetup Gruppe ist englisch.
Mehr auf: angular-heidelberg.de
Blog der Angular.Schule
On 01, Mai 2019 | inAngular2 | vonJohannes Hoppe
 Es gibt viele weitere Artikel im neuen Blog!
Es gibt viele weitere Artikel im neuen Blog!
Zugegeben, hier ist es etwas still geworden. Das liegt daran, dass ich nun hauptsächlich auf der Website der Angular.Schule publiziere. Dort gibt es viele weitere Artikel von mir rund um das Framework Angular.
Besuche den Blog der Angular.Schule unter //angular.schule/blog
Aktuelle Workshops
On 01, Sep 2017 | inAngular2 | vonJohannes Hoppe
 Wir sehen uns beim Angular-Workshop auf
Wir sehen uns beim Angular-Workshop auf
der ADC – Advanced Developers Conference (20.09.2017, Köln) oder
der WDC – Web Developer Conference (09.10.2017, München)
Mehr unter: https://angular.schule/blog/2017-09-termine
Rabatt-Code nicht vergessen!
Die Angular.Schule
On 01, Jul 2017 | inAngular2, Highlights | vonJohannes Hoppe
 Machen Sie sich und Ihr Team fit für das Web!
Machen Sie sich und Ihr Team fit für das Web!
Die Angular-Buchautoren Ferdinand Malcher und Johannes Hoppe bieten professionelle Angular-Workshops – direkt bei Ihnen im Unternehmen oder in offenen Workshops. Nach Abschluss unserer Schulung sind Sie in der Lage, professionelle Apps mit Angular zu entwickeln.
Besuchen Sie die Angular.Schule unter //angular.schule
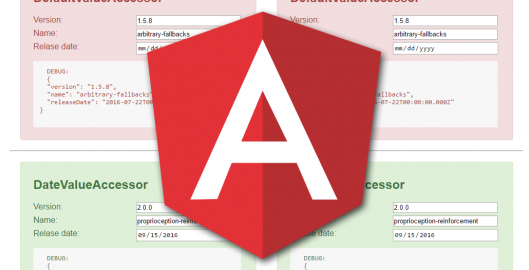
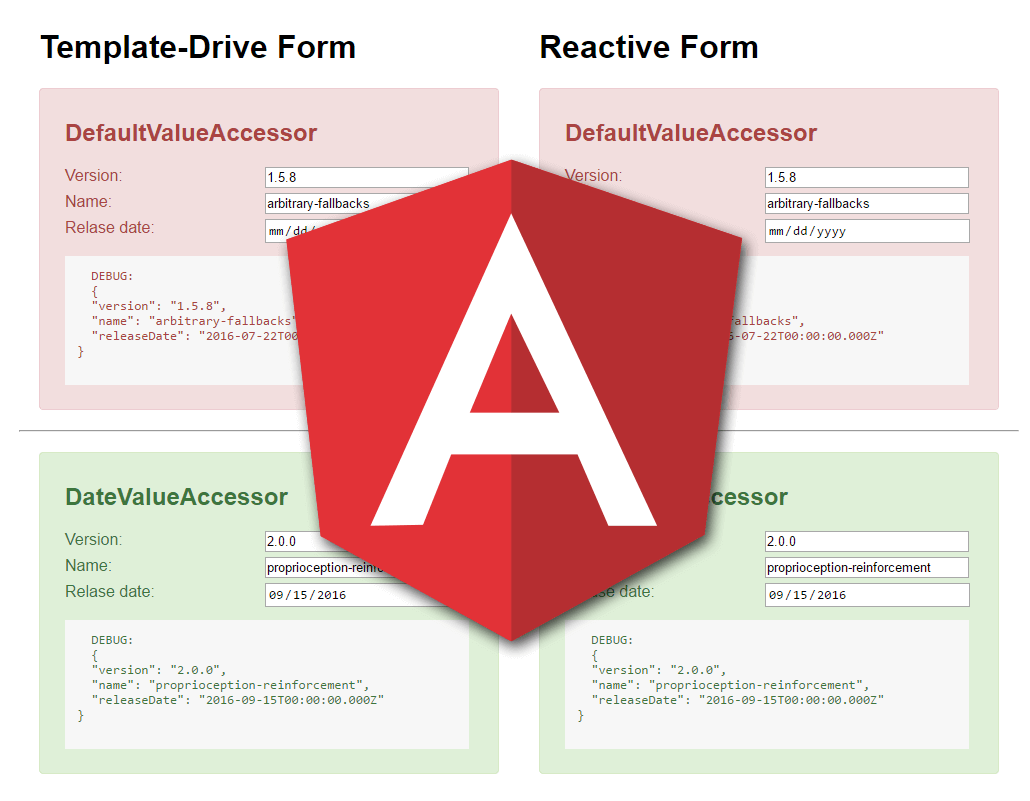
Angular 2: How to use date input controls with Angular Forms
On 12, Okt 2016 | inAngular2 | vonJohannes Hoppe

The problem
Working with forms is pretty easy in Angular 2.
You just need to decide between Template-Driven and Reactive Forms and you are ready to start with some bindings and validation. The following code shows a two-way data binding with ngModel against a property of type string:
<input name="name" type="text" />But there is one problem to tackle: models of type Date!
You might wonder, because HTML5 date input controls are not working as expected:
Dotnetpro: Mobile Apps mit NativeScript und Angular 2 entwickeln
On 13, Aug 2016 | inAngular2, NativeScript | vonJohannes Hoppe

In der Ausgabe 09/2016 des Fachmagazins Dotnetpro stellen Sebastian Witalec und ich das Open-Source-Framework NativeScript vor. Wir gehen auf die Internas von NativeSript ein und zeigen, wie man in Kombination mit Angular 2 / TypeScript mobile Apps entwickelt. Themen wie Zugriff auf native APIs, das Modulsystem, Styling, die Rendering-Architektur von Angular 2 und kompatible Editoren (Visual Studio 2015 / Visual Studio Code) geben einen fundierten Überblick über NativeScript und Angular 2. Natürlich darf auch eine Beispielanwendung nicht fehlen!
Das Beste aus allen Welten
- dotnetpro Ausgabe 09/2016, ab Seite 108
- Thema: NativeScript und Angular 2 sowie Tooling
- ab 18.08.2016 am Kiosk
- Leseprobe (1. Seite von 7 Seiten)
Online-Artikel: NativeScript und Angular 2
On 19, Jun 2016 | inAngular2, NativeScript | vonJohannes Hoppe

Statt eigenständige, native Apps für die mobilen Betriebssysteme zu erstellen, können Sie auf hybride Apps auf Basis von HTML und JavaScript setzen. Dabei sind Beschränkungen schwer zu vermeiden. Das Open-Source-Framework NativeScript schickt sich an, die letzten vorhandenen Grenzen einzureißen: echte native Apps auf Basis von JavaScript.
In der aktuellen Ausgabe des Magazins „Screenguide“ ist ein 6-seitiger Artikel zu NativeScript 2 und Angular 2 erschienen!
Der Artikel wurde von Sebastian Witalec und Johannes Hoppe geschrieben und kann neben der Print-Ausgabe auch kostenlos online gelesen werden:
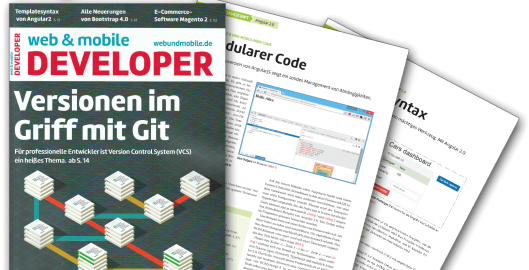
Fachartikelreihe: Angular 2.0 in der Web und Mobile Developer
On 18, Nov 2015 | inAngular2, Highlights | vonJohannes Hoppe
Angular 2.0 wird in naher Zukunft fertiggestellt sein. Es gibt es bereits regelmäßige Vorabversionen für interessierte Entwickler. Das Angular-Team hat sich entschieden, alte Zöpfe rigoros abzuschneiden und ein komplett überarbeitetes Framework zu entwickeln. Die neue Version bricht mit bestehenden Konzepten – was für viel Aufregung gesorgt hat. Die Template-Syntax ist neu, und man setzt nun Komponenten statt Controller ein. Auch der Einsatz von TypeScript rüttelt am Althergebrachten.
In einer fünfteiligen Artikelreihe werden Ferdinand Malcher, Gregor Woiwode und Johannes Hoppe die wichtigsten Aspekte des neuen Frameworks vorstellen:
Teil 1 – Modularer Code mit SystemJS und jspm
- web und mobile Ausgabe 12/2015, ab Seite 52
- Schwerpunkte: ES6 Module Loader Polyfill, Traceur & Traceur runtime, jspm, SystemJS, mit Gulp bauen, mit jspm laden
- ab 12.11.2015 am Kiosk
- PDF Leseprobe (1. Seite von 6 Seiten)
- PDF Vollständigen Ausgabe 12/2015 im Shop kaufen
- Download auf Github Codebeispiele zum Artikel