Node.js
Introducing node-debug for Gulp
On 14, Feb 2015 | inNode.js | vonJohannes Hoppe
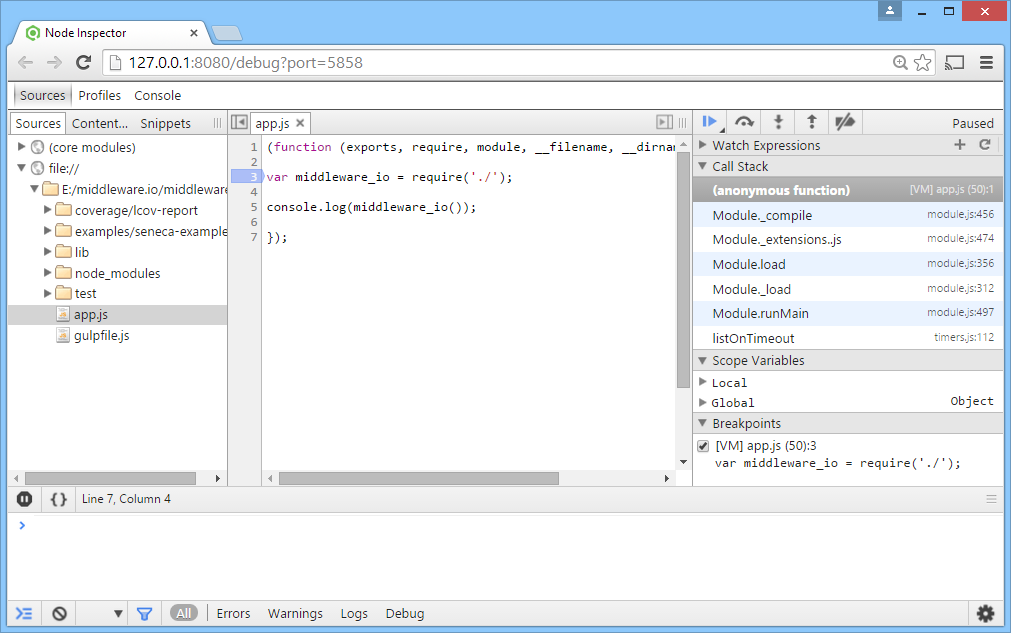
gulp-node-debug

I created a wrapper around node-inspector for gulp, it has the same functionality as the node-debug command. Node-debug for gulp is available on Github and NPM.
It’s perfect for development and easy to use.
- Runs node-inspector.
- Runs the supplied script in debug mode
- Opens the user’s browser, pointing it at the inspector.
Installation
npm install gulp-node-debug --save-dev
Usage
This is the minimal setup. The file app.js will be debugged with default values.
// gulpfile.js var gulp = require('gulp'); var nodeDebug = require('gulp-node-debug'); gulp.task('debug', function() { gulp.src(['app.js']) .pipe(nodeDebug()); });
Add debugBrk: true if your script finishes immediately:
// gulpfile.js var gulp = require('gulp'); var nodeDebug = require('gulp-node-debug'); gulp.task('debug', function() { gulp.src(['app.js']) .pipe(nodeDebug({ debugBrk: true })); });
Enter gulp debug in your shell to start the node-inspector, run the supplied script and to open the debug URL in Chrome, Chromium or Opera.
Credits
This project was forked from gulp-node-inspector which wraps node-inspector (but does not start a debugged process). All real work was done by node-inspector.