Johannes' Blog
ngx-deploy-starter
On 20, März 2020 | inAngular2 | vonJohannes Hoppe

There was some great participation via ngx-deploy-starter recently. It is a starter repository to create a new builder to utilize the `ng deploy` command.
Learn more at:
https://github.com/angular-schule/ngx-deploy-starter
This project has the following purposes:
- To promote the adoption of
ng deployby providing a blueprint for new builders. - To clarify various questions and to standardise the experience of the existing builders.
We hope for an inspiring discussion, pull requests and questions.
If you don't know ng deploy yet, learn more about this command here:
👉 Blogpost: All you need to know about ng deploy
The following projects belong to the ngx-deploy-starter family:
- angular-cli-ghpages – Deploy your Angular app to GitHub pages directly from the Angular CLI! 🚀
- ngx-deploy-docker – Deploy your Angular Application to a Docker registry directly from the Angular CLI! 🚀
- ngx-deploy-npm – Deploy your Angular Package to NPM directly from the Angular CLI! 🚀
angular-cli-ghpages@next
On 19, Aug. 2019 | inGeneral | vonJohannes Hoppe

I’m very excited to announce angular-cli-ghpages@next.
You can now easily deploy your Angular app to GitHub pages. Here is a quick start, that shows how you can publish you app within minutes.
Quick Start
This quick start assumes that you are starting from scratch. If you already have an existing Angular project on GitHub, skip step 1 and 2.
-
Install the next version of the Angular CLI (v8.3.0-next.0 or greater) globally and create a new Angular project.
npm install -g @angular/cli@next ng new your-angular-project --defaults cd your-angular-project -
By default the Angular CLI initializes a Git repository for you. To add a new remote for GitHub, use the
git remote addcommand:git remote add origin https://USERNAME.github.io/REPOSITORYNAME.git -
Add
angular-cli-ghpagesto your project.ng add angular-cli-ghpages -
Deploy your project to GitHub pages with all default settings. Your project will be automatically built in production mode.
ng deployWhich is the same as:
ng run your-angular-project:deploy
That's it! Your project should be available athttps://USERNAME.github.io/REPOSITORYNAME.
Learn more at:
https://github.com/angular-schule/angular-cli-ghpages
Kendo UI for Angular: Window-Dialog
On 07, Aug. 2019 | inAngular2 | vonJohannes Hoppe
Hello fellow Angular Kendoka! I made the Kendo Window-Dialog Component for you. It’s a modal dialog that you can move and resize.
Technically it’s is a wrapper around the Kendo Window (can be moved/resized, but has no overlay), which borrows some functionality from the Kendo Dialog (has an overlay, but cannot be moved/resized):
Features:
- you can resize and move it
- it has an overlay
- remains centered on window scroll / resize
- it closes on ESC key
Have fun with it:
https://stackblitz.com/edit/kendo-angular-window-dialog
Hallo #ngHeidelberg
On 16, Juni 2019 | inAngular2 | vonJohannes Hoppe

Seit vielen Jahren unterstütze ich die lokale Community in der Rhein-Neckar-Region. Mein Engagement für die .NET User Group habe ich in der jüngsten Zeit herunter gefahren um nun 100% für die Angular Community geben zu können.
Angular Heidelberg ist das Angular Meetup für die Metropolregion Rhein-Neckar.
Das erste Treffen war am Juli 2018. Das fünfte Treffen wird im Juni 2019 sein.
In diesem Meetup dreht sich alles um das Angular Framework (version 2+) von Google und alle damit verbundenen Technologien. Themen wie TypeScript, Reactive Programming und Hybrid Apps stehen bei uns auf der Tagesordnung. Die Hauptsprache dieser Meetup Gruppe ist englisch.
Mehr auf: angular-heidelberg.de
Blog der Angular.Schule
On 01, Mai 2019 | inAngular2 | vonJohannes Hoppe
 Es gibt viele weitere Artikel im neuen Blog!
Es gibt viele weitere Artikel im neuen Blog!
Zugegeben, hier ist es etwas still geworden. Das liegt daran, dass ich nun hauptsächlich auf der Website der Angular.Schule publiziere. Dort gibt es viele weitere Artikel von mir rund um das Framework Angular.
Besuche den Blog der Angular.Schule unter //angular.schule/blog
Quickpost: How to add SSL/TLS to WordPress via Cloudflare ☁️ for free
On 08, Juni 2018 | inGeneral | vonJohannes Hoppe
This is not a nice article as usually. But it should help! :-)
wp-config.phpchangeWP_HOMEandWP_SITEURLtohttps://yourdomain. This example useshaushoppe-its.de- Get an account at cloudflare. Add your domain to your account. The free plan is fine. Follow the instructions.
- Cloudflare wants you to change your nameserver. Cloudflare is super-cool, you won't regret this. Cloudflare wants
elsa.ns.cloudflare.comandken.ns.cloudflare.com. - Pimp the DNS settings. If you want A records (no “www”), it looks like this.
 Take care about the proxy setting (orange cloud). You want this for your website, but you definitely do NOT want to break your database.
Take care about the proxy setting (orange cloud). You want this for your website, but you definitely do NOT want to break your database.
html2pdf converter
On 22, März 2018 | inNode.js | vonJohannes Hoppe
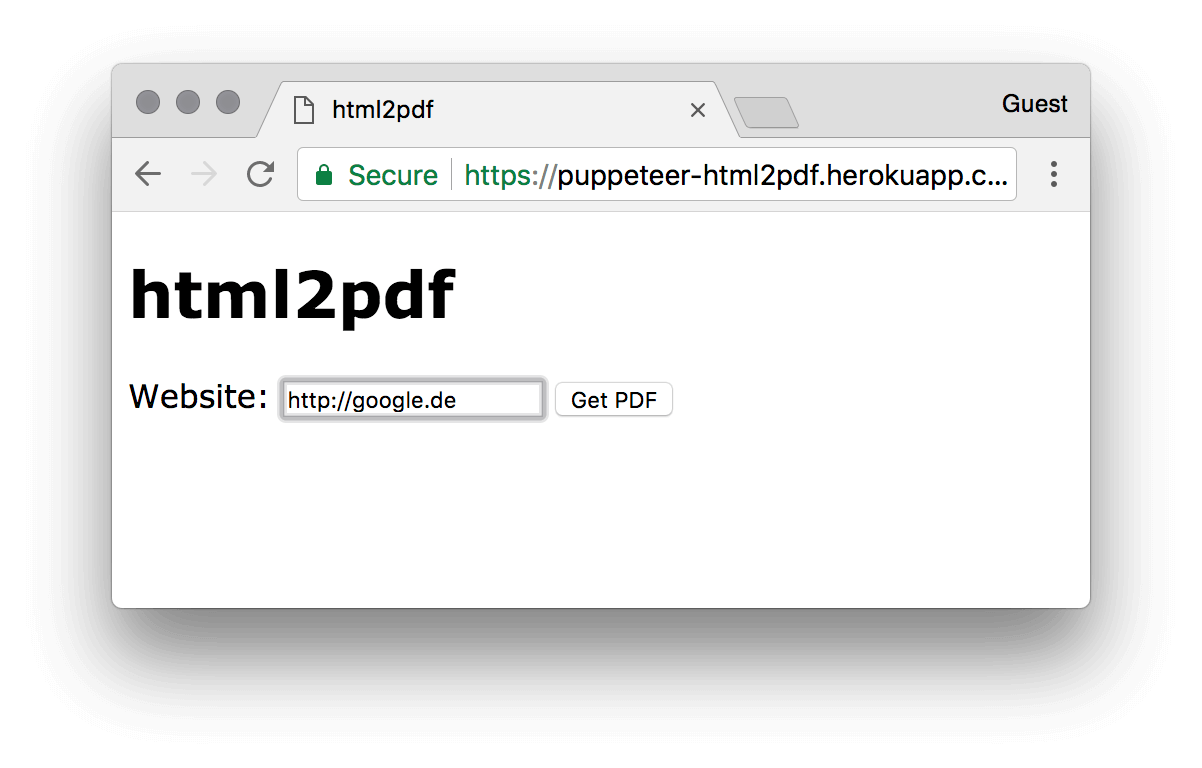
I made a super simple online service to convert websites to PDF files. It uses nodejs/express and a headless chrome (puppeteer) which makes it very bulletproof and easy to install. No struggling around with PhantomJS (no X11 or Xvfb) binaries.
It simply works and does the job. That’s all. 😀
NoSQL Vorlesung 2018
On 16, März 2018 | inNoSQL | vonJohannes Hoppe


„NoSQL“ steht für „Not only SQL“ und bezeichnet jene Datenbanken, die ohne relationale Datenbanktabellen auskommen. Im Folgenden finden Sie eine Reihe von Unterlagen und Downloads für meine Vorlesung bei der Dualen Hochschule Baden-Württemberg Mosbach.
Aktuelle Workshops
On 01, Sep. 2017 | inAngular2 | vonJohannes Hoppe
 Wir sehen uns beim Angular-Workshop auf
Wir sehen uns beim Angular-Workshop auf
der ADC – Advanced Developers Conference (20.09.2017, Köln) oder
der WDC – Web Developer Conference (09.10.2017, München)
Mehr unter: https://angular.schule/blog/2017-09-termine
Rabatt-Code nicht vergessen!
Die Angular.Schule
On 01, Juli 2017 | inAngular2, Highlights | vonJohannes Hoppe
 Machen Sie sich und Ihr Team fit für das Web!
Machen Sie sich und Ihr Team fit für das Web!
Die Angular-Buchautoren Ferdinand Malcher und Johannes Hoppe bieten professionelle Angular-Workshops – direkt bei Ihnen im Unternehmen oder in offenen Workshops. Nach Abschluss unserer Schulung sind Sie in der Lage, professionelle Apps mit Angular zu entwickeln.
Besuchen Sie die Angular.Schule unter //angular.schule