Johannes' Blog
Angular 2: How to use date input controls with Angular Forms
On 12, Okt 2016 | inAngular2 | vonJohannes Hoppe

The problem
Working with forms is pretty easy in Angular 2.
You just need to decide between Template-Driven and Reactive Forms and you are ready to start with some bindings and validation. The following code shows a two-way data binding with ngModel against a property of type string:
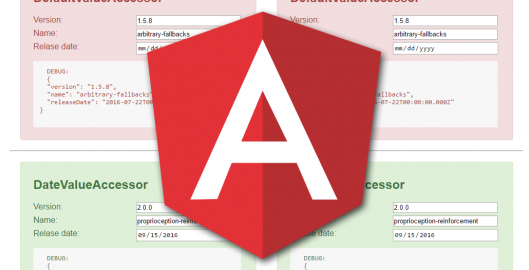
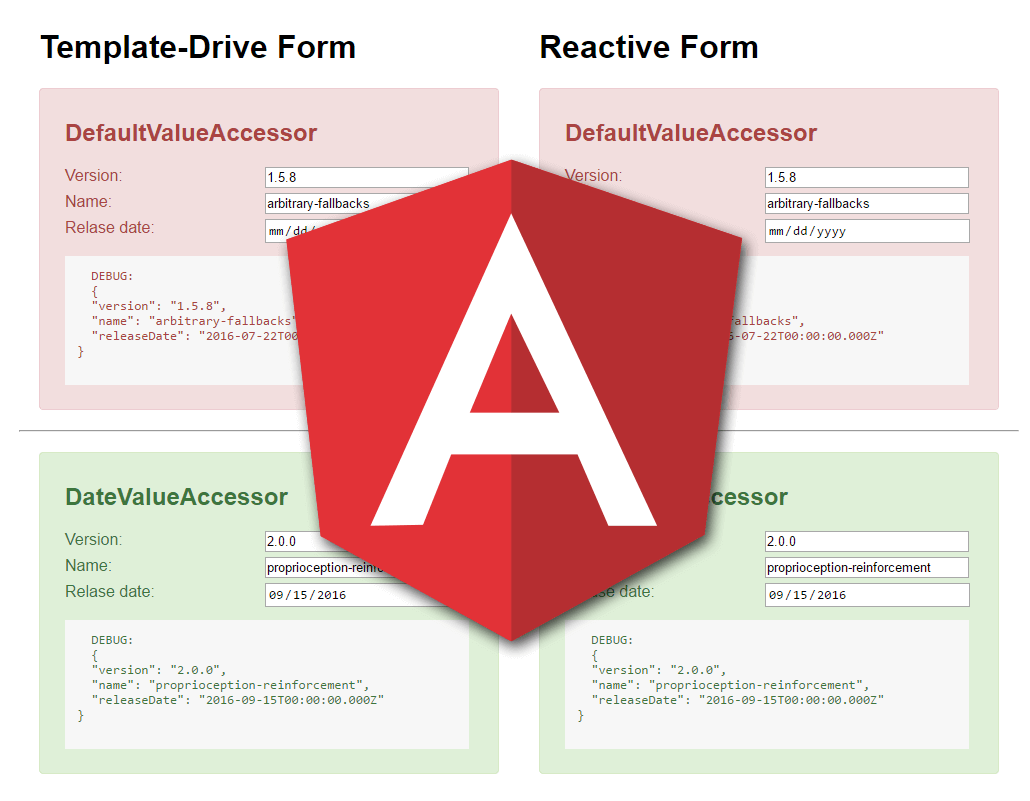
<input name="name" type="text" />But there is one problem to tackle: models of type Date!
You might wonder, because HTML5 date input controls are not working as expected:
Dotnetpro: Mobile Apps mit NativeScript und Angular 2 entwickeln
On 13, Aug 2016 | inAngular2, NativeScript | vonJohannes Hoppe

In der Ausgabe 09/2016 des Fachmagazins Dotnetpro stellen Sebastian Witalec und ich das Open-Source-Framework NativeScript vor. Wir gehen auf die Internas von NativeSript ein und zeigen, wie man in Kombination mit Angular 2 / TypeScript mobile Apps entwickelt. Themen wie Zugriff auf native APIs, das Modulsystem, Styling, die Rendering-Architektur von Angular 2 und kompatible Editoren (Visual Studio 2015 / Visual Studio Code) geben einen fundierten Überblick über NativeScript und Angular 2. Natürlich darf auch eine Beispielanwendung nicht fehlen!
Das Beste aus allen Welten
- dotnetpro Ausgabe 09/2016, ab Seite 108
- Thema: NativeScript und Angular 2 sowie Tooling
- ab 18.08.2016 am Kiosk
- Leseprobe (1. Seite von 7 Seiten)
Ein Jahr Telerik Developer Expert
On 08, Aug 2016 | inGeneral | vonJohannes Hoppe
Seit knapp einem Jahr bin ich nun ein Telerik Developer Expert (TDE) und ich musste feststellen, dass ich noch gar nicht über das Programm berichtet habe.

Das „Telerik Developer Expert Program“ ist eine Auszeichnung und ein Experten-Netzwerk von Progress. Momentan sind 37 Experten aus 13 unterschiedlichen Ländern vertreten. Jeder der Teilnehmer hat einen technologischen Schwerpunkt auf eines der Produkte von Progress / Telerik. Dazu gehören vor allem die Telerik Platform, Kendo UI, DevCraft, Sitefinity und natürlich NativeScript. Mich sieht man öfter auf Konferenzen zu Kendo UI, Angular 2 und NativeScript sprechen. Ebenso habe ich eine Reihe von Artikeln über diese Technologien in Fachmagazinen publiziert. Mit einer gehörigen Portion Stolz kann ich euch nun mitteilen:
Halbjährliche Reprofilierung bestanden! 😃
Ich darf somit auch weiterhin folgendes schicke Badge verwenden:

Online-Artikel: NativeScript und Angular 2
On 19, Jun 2016 | inAngular2, NativeScript | vonJohannes Hoppe

Statt eigenständige, native Apps für die mobilen Betriebssysteme zu erstellen, können Sie auf hybride Apps auf Basis von HTML und JavaScript setzen. Dabei sind Beschränkungen schwer zu vermeiden. Das Open-Source-Framework NativeScript schickt sich an, die letzten vorhandenen Grenzen einzureißen: echte native Apps auf Basis von JavaScript.
In der aktuellen Ausgabe des Magazins „Screenguide“ ist ein 6-seitiger Artikel zu NativeScript 2 und Angular 2 erschienen!
Der Artikel wurde von Sebastian Witalec und Johannes Hoppe geschrieben und kann neben der Print-Ausgabe auch kostenlos online gelesen werden:
Setting Up Android Emulators for NativeScript Development
On 14, Jun 2016 | inNativeScript | vonJohannes Hoppe
 Sometimes you write a blogpost to get your thoughts sorted. This post is a perfect example.
Sometimes you write a blogpost to get your thoughts sorted. This post is a perfect example.
I hereby present a collection of commands for very impatient people to get a NativeScript project up and running. If you execute all of them you will be able to start any NativeScript demo, e.g. the great Groceries sample. We will set up an Android AVD and Genymotion.
On Windows systems, you can develop, build, and deploy NativeScript projects that target Android.
On OS X systems, you can develop, build, and deploy NativeScript projects that target iOS and Android.
Endspurt Call for Papers #dwx16 – Schwerpunkt JavaScript
On 05, Jan 2016 | inGeneral | vonJohannes Hoppe

Am 20.-23. Juni 2016 findet wieder die Developer Week Konferenz (DWX) in Nürnberg statt. Gesucht werden Vorträge aus allen Bereichen der Entwickler-Welt. Ich bin erneut Mitglied des Advisory-Boards und Programm-verantwortlicher zum Thema „JavaScript“. Ich suche Top-Sprecher, welche die neuesten Technologien und die unglaublichen Möglichkeiten der beliebten Schriftsprache dem interessierten Publikum näher bringen können.

Atom is spyware: disable metrics [solved]
On 19, Nov 2015 | inGeneral | vonJohannes Hoppe
Today I realized that Atom reports usage information to Google Analytics (package: metrics). Additonally, the Exception Reporting (package: exception-reporting) reports uncaught Atom exceptions to bugsnag.com – without user permission. For obvious reasons I don’t agree to some silent tracking without any consensus!
Collected Data
- A unique UUID v4 random identifier is generated according to RFC4122
- (This was recently changed, before it was: „A unique identifier that is generated by computing the SHA-1 of the machine’s MAC address“)
- The screen width and height
- The version of Atom being used
Fachartikelreihe: Angular 2.0 in der Web und Mobile Developer
On 18, Nov 2015 | inAngular2, Highlights | vonJohannes Hoppe
Angular 2.0 wird in naher Zukunft fertiggestellt sein. Es gibt es bereits regelmäßige Vorabversionen für interessierte Entwickler. Das Angular-Team hat sich entschieden, alte Zöpfe rigoros abzuschneiden und ein komplett überarbeitetes Framework zu entwickeln. Die neue Version bricht mit bestehenden Konzepten – was für viel Aufregung gesorgt hat. Die Template-Syntax ist neu, und man setzt nun Komponenten statt Controller ein. Auch der Einsatz von TypeScript rüttelt am Althergebrachten.
In einer fünfteiligen Artikelreihe werden Ferdinand Malcher, Gregor Woiwode und Johannes Hoppe die wichtigsten Aspekte des neuen Frameworks vorstellen:
Teil 1 – Modularer Code mit SystemJS und jspm
- web und mobile Ausgabe 12/2015, ab Seite 52
- Schwerpunkte: ES6 Module Loader Polyfill, Traceur & Traceur runtime, jspm, SystemJS, mit Gulp bauen, mit jspm laden
- ab 12.11.2015 am Kiosk
- PDF Leseprobe (1. Seite von 6 Seiten)
- PDF Vollständigen Ausgabe 12/2015 im Shop kaufen
- Download auf Github Codebeispiele zum Artikel
DDC DevSession:
Schnellstart mit Angular 2.0
On 05, Nov 2015 | inAngular2 | vonJohannes Hoppe

Mit den DevSessions führt die DDC Konferenz 2005 ein neues Format ein: In einem Pitch stellen die Experten ihr Thema vor, um dann in einer halbtägigen Praxis-Session die Technologien mit den Teilnehmern zu erarbeiten. Gregor Woiwode und ich werden euch gemeinsam fit für Angular 2.0 machen!

DevSession 6: „Schnellstart mit Angular 2.0“
30.11.2015 in Köln
Start: 15:00 Uhr
Ende: 18:30 Uhr
Schwerpunkte
- Einstieg in Typescript
- Setup einer Angular2-App
- Erstellen von Components
- Verarbeitung von Formulardaten und Events
Anforderungen für Teilnehmer:
- Chrome
- Atom Editor
- node.js
Vorkenntnisse in AngularJS sind hilfreich aber nicht notwendig.
Atom mit TypeScript und Angular 2.0 nutzen
On 30, Okt 2015 | inAngular2 | vonJohannes Hoppe
Manfred Steyer hat in einem Blogpost beschrieben, wie man ein Setup für Visual Studio Code, TypeScript und Angular 2.0 aufstellt. Ganz ähnlich hierzu will ich kurz beschreiben, wie man ein schnelles Setup für den Editor Atom aufbaut. Ich gehe davon aus, dass das 5 Min Quickstart Tutorial bekannt ist.
Es soll kein Transpiling von TypeScript zur Laufzeit stattfinden. Wandelt man TypeScript direkt im Browser um, so erhält man logischerweise keinen komfortablen Hilfestellungen durch den Compiler beim Entwickeln. Weiterhin ist das Transpiling zur Laufzeit keine Lösung für den produktiven Einsatz. Es soll also in diesem Post ausschließlich um die Integration mit Atom und atom-typescript gehen.